いいわけ
印刷関係の方とお話していると、「とりあえずCMYKでないと感覚が掴めないよー」という方が多いかな、という印象を持ちました。WEBの人や合成大好きな方には今更なのでしょうが、ここではRGBでの補正を簡単に説明しようと思います。異論反論たくさん出ると思いますが、これをきっかけにRGBで触って慣れてもらえれば、というエントリですのでお手柔らかに。入ったJPEGをまずCMYK分解してから補正するぜ!な方向けのエントリです。
なぜRGBか
フィルタが全部使えるぜ!とかいろいろ利点はありますが、印刷業に限って言うと
きちゃない写真をいじくるのが楽になる!
とりあえずものは試し、同じ写真(暗いやつ)のCMYKとRGB版を用意して、トーンカーブで明るさをぐいぐいっと変えてみるとすぐに分かります。必要な明るさになったらシャドウを比べてみてください。CMYKだとシャドウ部の修正が、それもチャンネル毎に必要になってきますが、RGBではグレーバランスはたいして変わってません。
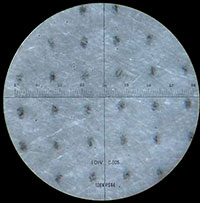
![0367]()
それぞれのモードで、トーンカーブを使い指先が同じ明るさになるよう調整したもの(コントロールポイントは中間に一つ)
入稿されてくる写真で「ちょっといじるだけでOK」なもの、ってどれくらいありますか?大抵は暗すぎたり明るすぎたり、iPhone4あたりで撮った野外の写真は無茶苦茶なコントラストだったり、色被りは酷いわどうたらこうたらで「大幅に修正」しないといけないものが多いのではないでしょうか?
そういうとき、たとえ元がCMYKであってもAdobeRGBに変換してから補正すると本当に楽ちんきわまりないです。
(CMYK→Adobeでも色域が削られるー!とかもうそういうレベルの質の写真の話じゃありませんので今回…w)
グレーバランスを作りやすい!
CMYKモードと違い、RGBではグレーはRGB各色等量です。RGB各227ならCMYKでは13/9/9/0(AdobeRGB/JapanColor2001Coated)、全域にわたって「シアンちょい多め…」とか、考える必要全くありません。プロファイル変換にお任せしましょう。
インキ総量を制限できる!
プロファイル変換でJapanColor等に変換かけるので、RGB各0、の真っ黒でも変換すればインキ総量350%以下になります。CMYKでインキ総量を気にしながら無茶な補正をかけるめんどくささにはおさらば。
いいんじゃない?
いいかげんに見えますが、それなりの質をそれなりに速く仕上げられます。
厳密な印刷向け補正をやるなら話は違ってきますが、きちゃない元データを速くきれいに上げるなら、こっちの方が断然、楽。きちんとキャリブレーションされたモニタで補正するなら、RGBの方が直感的だと思います。
あ、印刷向けにシャープネスかけるなら、CMYK変換後にアンシャープの方がすっきりしててキレイかな。これだけはCMYK後に。
やってみよう
これをいじくりましょう。食いかけのコメダ珈琲のシロノワール…すいませんいいのが無かったんで…
![Original]()
今回の目標は、雰囲気残すとか一切考えないで、被りを問答無用で取る。少し明るくする。これだけ。今回細かいところは触りません。
まずはAdobeRGB
元データがJPEGで来ていて、sRGBならそれでもいいんですが、ここはPhotoshop編集メニューの「プロファイル変換…」からAdobeにしちゃいましょう。開くときに作業用スペースに変換でもいいです(作業用スペースがAdobeならば)
白・黒・グレーバランスを取ろう
CMYKと一緒ですが、違いは後でJapanColor2001Coated(指定があるならそれで)プロファイル変換かける点。従ってとりあえず「潰れるなー」は考えなくていいです。RGB各0の黒でも400%にはなりません(RGB255の白は飛びますよもちろん)
![SS 2012-09-27 22.40.08]()
調整レイヤーでトーンカーブをのっけましょう。
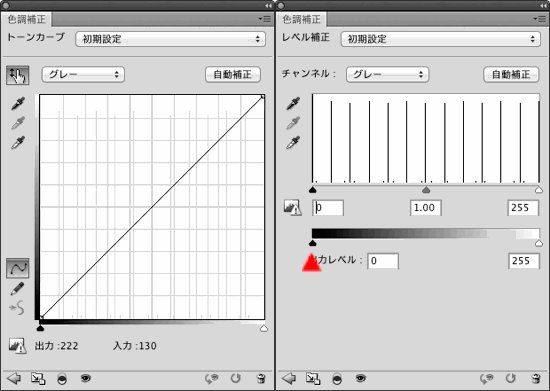
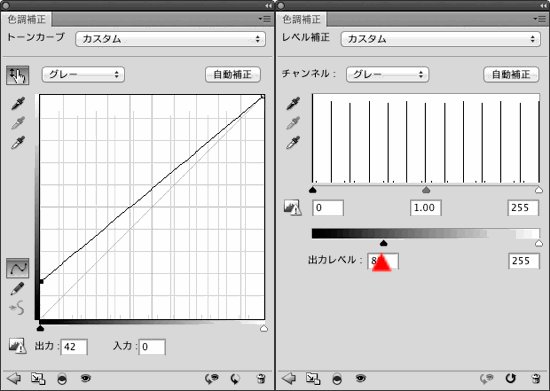
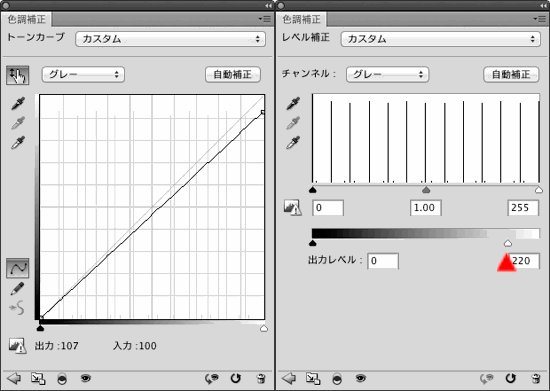
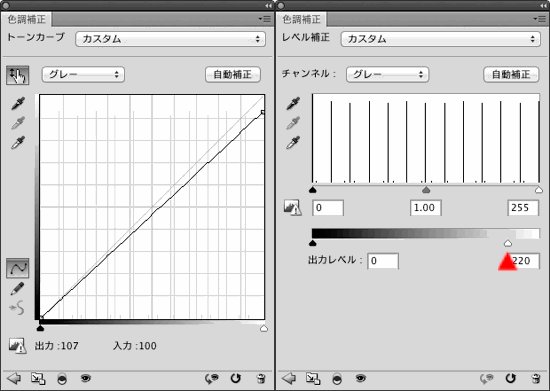
他の調整レイヤーでもいいですが、とりあえずトーンカーブ(参考→Photoshop・色調補正パレットとトーンカーブの関係をGIFアニメで。)
飛ばしたい白や黒いところを確実に探すには、
![SS 2012-09-27 22.57.15]()
黒・白それぞれをOptionキーを押しながらドラッグで、
![SS-2012-09-27-22.57.37]()
こんな感じで飛ぶところ、潰れるところを見ることができます。左が潰れるところ、右が飛ぶところ。これCMYKモードじゃできませんから。
![SS 2012-09-27 23.03.38]()
今回は簡単にこの三点でバランスを取ります。
では。
本来まっちろけに飛んでいて欲しい「白」部ですが、この写真では色が入っちゃってます。R255/G252/B246 なのでとりあえずRに揃えてGBを上げちゃいましょう。ここが等量なら当然動かす必要はありません(だいたい中間調だけで間に合います)
トーンカーブレイヤーを選択しておいて、
![SS 2012-09-27 22.41.00]()
まずOption 5を押してBチャンネルに移動します。
![SS 2012-09-28 0.01.31]()
+、ーキーをぽんぽんと叩いて、ハイライト側のコントロールポイントへフォーカスを移し、
![SS 2012-09-28 0.04.30]()
そのまま、カーソルキーをぽんぽん叩いて、ブルーを増やす方向へ持って行きます。
![palette]()
(注:上の数値は皿の白で、あとで「グレー」としていじるところの数字です)
数字が同じ(±1くらいはいいか)になるように持ち上げていきます。CMYKの値はプロファイル変換後なので今は無視。
同じようにGチャンネルも持ち上げて255になるようにしましょう。飛ばしたいのですから多い方に合わせます。
ちなみにShiftキーを押しながらカーソルキーを叩くと大きく変化します。参考→トーンカーブパネルのショートカット
同じように「黒」部も数字を合わせてください。この時、トーンカーブの角度が急になってしまうと全体のコントラストも変わりますから、黒は多い方に、できるだけトーンカーブが平行に動くのを基本とし、それじゃ合わないという場合をイレギュラー扱いしていた方が方針が早く定まるかと思います。
次は中間調を動かしてグレーを作ります。
皿のフチ部分を白くしたいので、ここで数字を合わせましょう。
「グレー」部分は R216/G170/B137 です。こっちは多い方に合わせましょう。
皿のフチ、という目標があるので、
![SS 2012-09-27 22.51.25]()
最初から選択されているドラッグ調整ボタン、これで皿の縁をクリックして、中間調部分にコントロールポイントを作りましょう。ドラッグしちゃだめですよ。くれぐれも。
キャッチ・シャドウ部と同じように、カーソルキーを使って、またシフトキーも併用して、各チャンネルの数字を合わせてください。
(トーンカーブがえらいことになってますが、これだけ動かしてもCMYKでの調整より破綻が少ないので余計なことを考えなくて済みます。きちゃない画像に最適、という意味が分かる瞬間かと)
全部揃えたら、Option 2キーを押してRGB全チャンネルへ戻ります。
少し明るくしたいので、中間にコントロールポイントを打ってカーソルキーで持ち上げます。
最終的にはこうなりました。
![SS 2012-09-28 0.22.13]()
画像はこうなりました。
![IMG_0023]()
まだまだまだまだ動かしたいところが(たくさん…(; ・`д・´))ありますが、とりあえずのRGBの感覚は掴めたのではないでしょうか。
各チャンネルの動かす方向は、
![CMYKRGB]()
こんな感じのを作って見える所に貼っておくといいと思います。
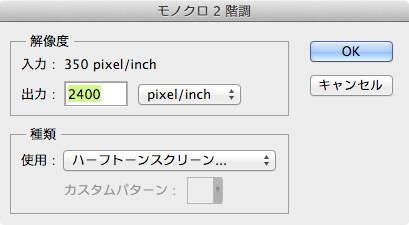
CMYKにしよう
ではプロファイル変換でJapanColorCoatedにしましょう。
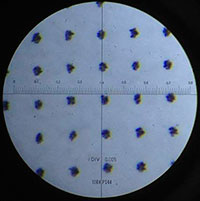
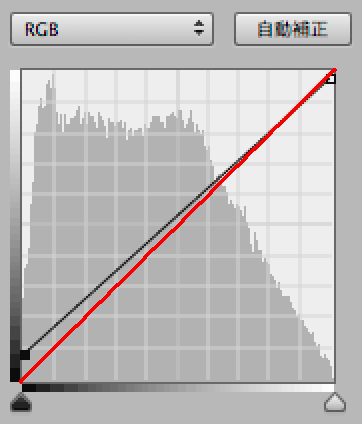
その前に、コマンド シフト Yキーを押して色域外警告を見ます。
![SS 2012-09-28 0.32.20]()
黄色(デフォルトから変更してあります)がJapanColor2001Coatedでは再現できないところ。でもまぁ、少ない、かな?
少ないと見なしてレンダリングインテントを「相対的」で変換しましょう。
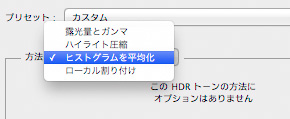
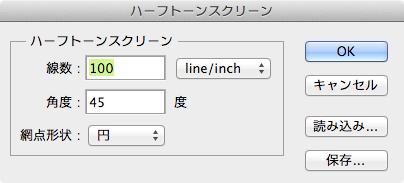
モード変換ではなく、「編集」→「プロファイル変換」を選びます。よく使うのでキーボードショートカットでも割り当てておくといいと思います。
![SS 2012-09-28 0.36.32]()
変換後のカラースペースをターゲットプロファイル、JapanColor2001Coatedにし、
![SS 2012-09-28 0.37.04]()
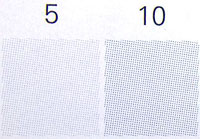
マッチング方法から「相対的な色域を維持」を選択します。デフォルトは「知覚的」になっています。
そのうち作った資料を公開しますが、これらの違いはめっちゃ簡単に言うと
- 知覚的
色域外警告された部分以外の、本来CMYKに収まる部分も全て見た目の色を変更する。グラデーションの滑らかさ優先だが、全体に彩度が落ちて濁る。
- 相対的
色域外警告された部分のみ、色を動かす。警告されていない部分は見た目そのまま鮮やかさが残る。
です。先に色域外警告を見たのは、これのどれにするかを検討するためでした。写真の主題にかぶさる警告が少なければ相対的を選んだ方が上がりがキレイです。(20121007追記:相対的で変換する場合、「黒点の補正を使用」オプションは入れたままにしておいてください。黒点の補正をしないとシャドウが切り捨てられ、潰れます)
でも、全部知覚的でも(こういうきちゃない写真なら)それほど問題はありません。一緒でも構いません。
これで、OKを押してCMYK変換します。この後アンシャープマスクを適度にかけて完成です。
アンシャープマスクは、画像補正の最後の一押しです。見た目コントラストが無いな、と思っていても、シャープネスを上げるとずいぶんと印象が変わって見えるものです。
お疲れ様でした!
まとめ
今回は数値を基本に見ていただきました。というのも一番感覚として「グレー」が等量というのがRGB補正のメリットとして分かりやすいかなと思ったためです。
あとはキーボードショートカットを多めにしてあります。DTPerなら好きなはず…
キャリブレーションされたモニタと環境があれば、RGB補正はお手軽補正を目視で、数値を補助に行えます。見た目を信じられる「カラマネ環境」とできればセットでやってみてください。
もうひとつ、普通にきれいな画像であれば、上のような極端なことはせず、それぞれの中間調を「カーソルキー一回押し」程度ですぐに補正できます。その際にもCMYK補正よりも楽だと思っていますが、ここは経験豊富な方で。
とにかく、RGB補正は「きちゃない写真に有効」
これだけは声を大にして。
一度お試しください。
もう一つRGBな理由(20120930追記)
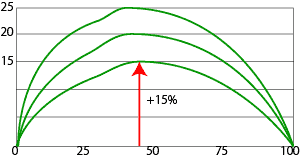
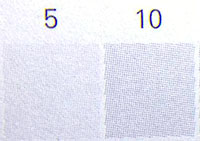
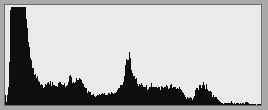
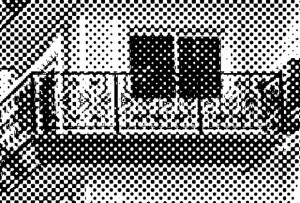
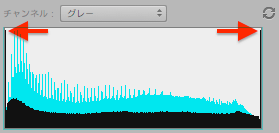
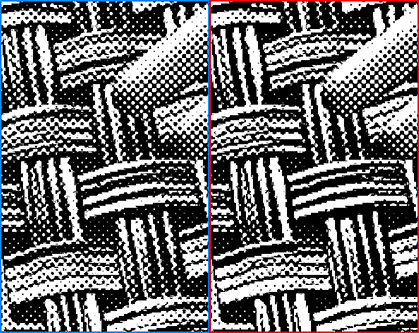
トーンカーブが大山になるほど、大幅に調整する必要がある画像の場合…上のサンプルのヒストグラムを比較してみましょう。
![sshistogram]()
左:RGBで補正し、CMYK変換したもの
右:CMYK変換し、「左」と同じように見えるよう補正したもの
一目瞭然。
熟練のスキャナオペが、
RGB(透過・反射原稿)→調整してスキャン→綺麗なCMYKデータ
としていた流れそのまま、
RGBデータ→調整して変換→綺麗なCMYKデータ
…こういうことだと思います。なので、大幅調整が必要なもの以外でも、元がRGBならいきなり分解せずRGBのまま調整するのが自然な流れですね。
もちろんその先の、一旦印刷されたorプルーフ出したCMYKデータは、一度確定したものの再調整ですからCMYKの網を調整します。
印刷会社の中の人でない方が用紙と印刷を想定し、ドットゲインカーブをイメージしたり発色を調整できるか、と言うと、それはちょっと無理です。なのでプロファイル変換に全てお任せする方向が、作成者の意図を伝えるという意味では自然。問題はターゲットとなる印刷機と膨大な数の用紙に合わせたプロファイルがまずこの先も提供されないだろう…ということで…となると、JapanColorプロファイルという出來の良い汎用プロファイルを当てにして、その後は印刷会社から出された、「定着されたCMYK」、色校正を叩き台に調整していく流れは当分、変わらないんでしょうね。